In today’s digital age, where the online presence of businesses is paramount, creating a captivating and intuitive user interface (UI) coupled with a seamless user experience (UX) is crucial. At Seventhp-trusted website engineering company, we understand the significance of these design principles, and we’re here to guide you through the essentials.

UI and UX: A Dynamic Duo In Web Engineering
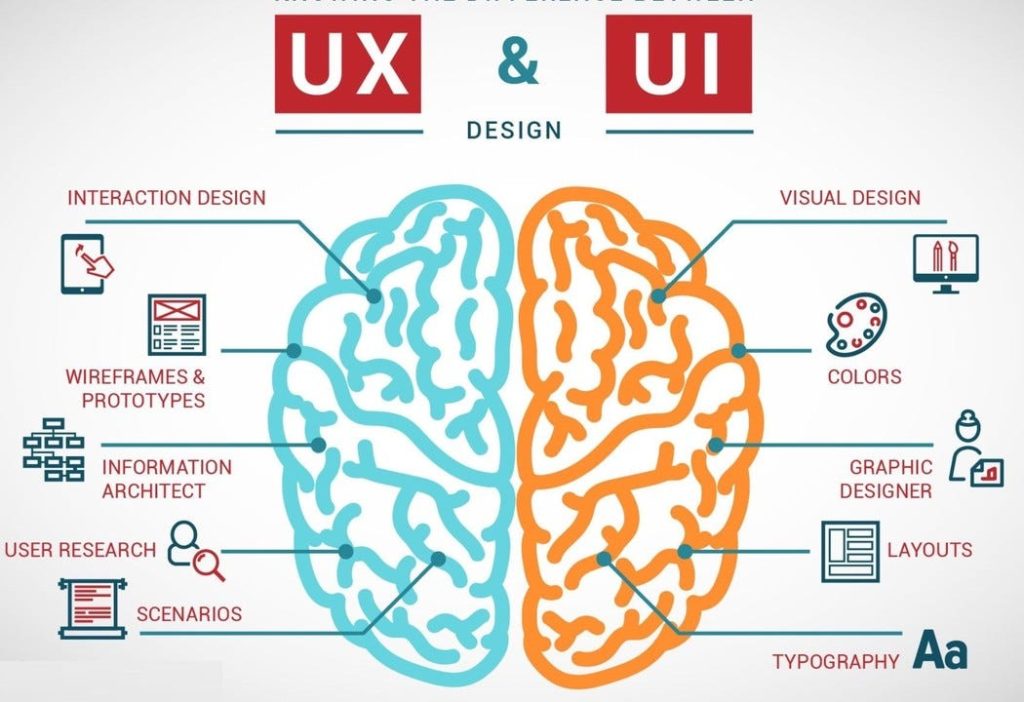
Let’s start by demystifying the difference between UI and UX. User Interface (UI) focuses on the aesthetics and functionality of website engineering. It’s all about how your website looks and how users interact with it. On the other hand, User Experience (UX) deals with the overall feel of the website, encompassing usability, accessibility, and the emotions evoked during the user’s journey. By associating with our web development company-Seventhp, we shall provide you full guidance.

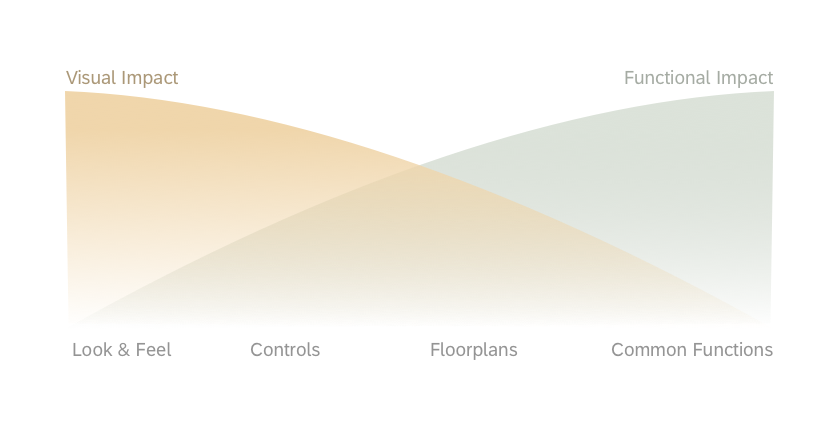
Creating an Engaging UI: Where Visual Meets Functional
A visually appealing UI is the first step in capturing your audience’s attention. Think about it as the storefront of your digital business. It should be welcoming, well-organized, and intuitive. Here are some key principles to consider:
Consistency:
Maintain a consistent design language across your website. Uniform fonts, colors, and buttons create a sense of familiarity and make navigation smoother.
Visual Consistency In Web Engineering:
Branding:
Consistency is an essential element of brand identity. Uniform fonts, colors, and graphics improve your brand’s visual identity, making it instantly recognizable.
Navigation:
A consistent navigation structure enables users intuitively to comprehend where to find information. If primary navigation menu is at the top of the homepage, it should remain there across all pages.
Layout:
Maintain a consistent layout for headers, footers, and content sections. Users rely on such a structure to orient themselves within your website.
Typography:
Stick to a set of fonts and font sizes for headings, body text, and other elements. This ensures readability and a cohesive visual experience.
3.Functional Consistency In Web Engineering:
Functional consistency focuses on how users interact with your website. It’s about ensuring that actions and behaviors remain predictable:

Button Placement:
Keep key action buttons like “Buy Now” or “Sign Up” in consistent positions. Users should not have to hunt for them on different pages.
Hover and Click Effects:
Maintain consistent hover and click effects on interactive elements. When users hover over a link or button, they should see a consistent response to their actions.
Form Design:
If you use a specific style for input forms, such as rounded corners or a specific color scheme, apply it consistently across the site.
Error Handling:
Error messages and alerts should use a consistent tone and appearance. This helps users recognize and address issues effectively.
3. Content Consistency In Web Engineering:
Content consistency ensures that the information presented on your website is coherent and aligned with your brand’s messaging:

Tone and Voice:
Maintain a consistent tone and writing style throughout your content. Whether your brand is formal, casual, or friendly, this tone should be consistent across all pages.
Content Structure:
Use a consistent content structure, including headings, subheadings, and bullet points. This aids readability and information comprehension.
Visual Elements:
If you use icons, images, or graphics to convey messages or enhance content, ensure they follow a consistent style and theme. This is a key aspect of web engineering.
Benefits of Consistency In Web Engineering:
Consistency offers several benefits for both UI and UX:
Familiarity:
A consistent design language creates a sense of familiarity for users. They feel more comfortable navigating your website because they know what to expect.
Efficiency:
Users can find information more quickly when they understand the layout and navigation patterns. This improves the overall user experience.
In conclusion, consistency in web design, encompassing visual, functional, and content aspects, is a cornerstone of effective UI and UX. It enhances user satisfaction, helps users accomplish their goals, and reinforces your brand identity. When partnering with a web engineering company like Seventhp, prioritizing consistency ensures.
Clarity:
Keep it simple. Avoid clutter and unnecessary elements. Users should instantly understand your website’s purpose and how to navigate it.
Responsiveness:
In today’s mobile-driven world, ensure that your UI adapts seamlessly to different screen sizes. A responsive design is not just an option; it’s a necessity.
Intuitive Navigation:
Use logical menu structures and clear calls to action (CTAs). Users should effortlessly find what they need.
Visual Hierarchy:
Emphasize important elements through size, color, or placement. Guide users’ attention where it matters most.
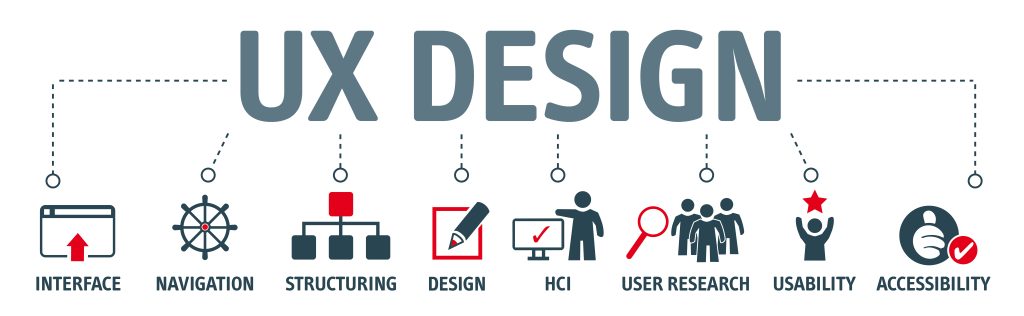
Crafting a Seamless UX: Where Users Feel Valued In Web Engineering
While UI makes the first impression, UX leaves a lasting impact. It’s about making users’ journeys enjoyable, efficient, and memorable. Here are the UX design principles to abide by:

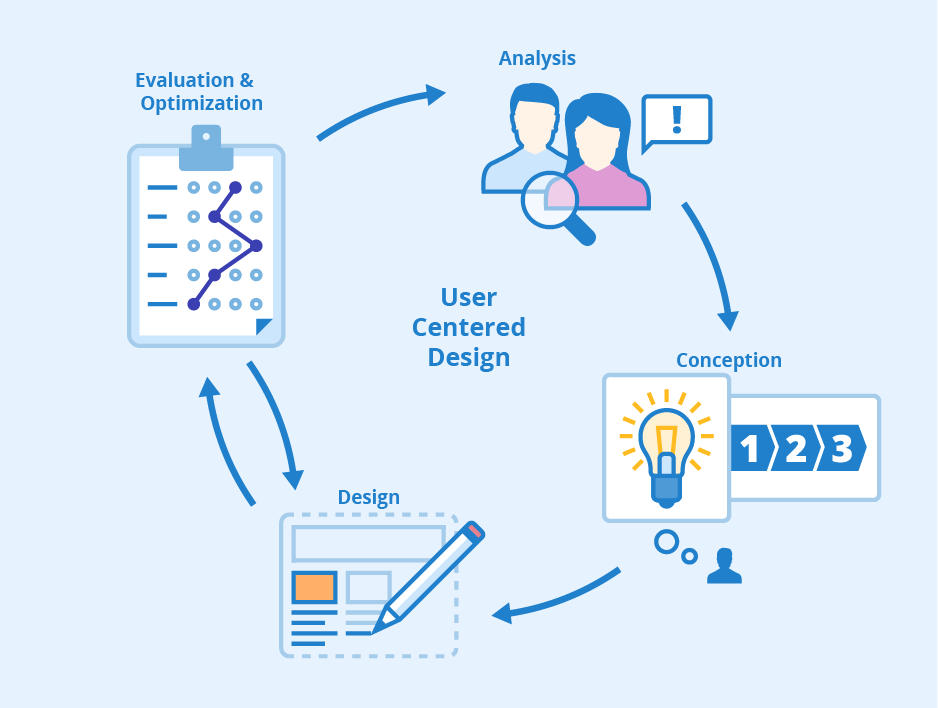
User-Centered Design:
Put your users at the heart of your design process. Understand their needs, pain points, and goals. Conduct user research to gain valuable insights.
Accessibility:
Ensure that your website is accessible to all users, including those with disabilities. This not only expands your audience but also aligns with ethical standards.
Loading Speed:
Nobody likes a slow website. Optimize your site’s performance to reduce loading times. A fast website keeps users engaged.
Content Strategy:
Provide clear, concise, and relevant content. Use headings, bullet points, and visuals to break up text and improve readability.
Feedback and Iteration In Web Engineering:
Collect user feedback and continuously iterate your design. UX is an ongoing process of improvement.
At Seventhp, our team of experts specializes in crafting exceptional UI and UX designs. Our web engineering services prioritize creating websites that not only look stunning but also offer an effortless and enjoyable user experience. We’re your reliable web engineering agency that understands the importance of affordable web services without compromising on quality.
In conclusion, UI and UX design principles are at the core of delivering outstanding online experiences. By prioritizing these principles, you not only enhance your website’s appeal but also foster trust and satisfaction among your users. At Seventhp, we’re dedicated to helping you achieve this delicate balance, ensuring your digital presence stands out in today’s competitive landscape. Explore the possibilities with us, and let’s create a website that wows your audience.

